## 如何给文档增加代码高亮显示?
看云既然专注于技术文档的托管,代码高亮功能自然是必不可少,而代码高亮的插件数不胜数,为了更好的规范和方便用户灵活替换自己喜欢的代码高亮风格,看云对代码高亮使用了插件扩展的方式,所以默认是没有代码高亮显示的,需要在文档设置中添加设置启用代码高亮插件,步骤如下:
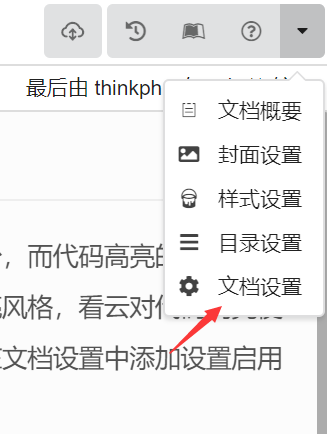
首先,在文档的编辑模式下打开最右侧的文档设置页面

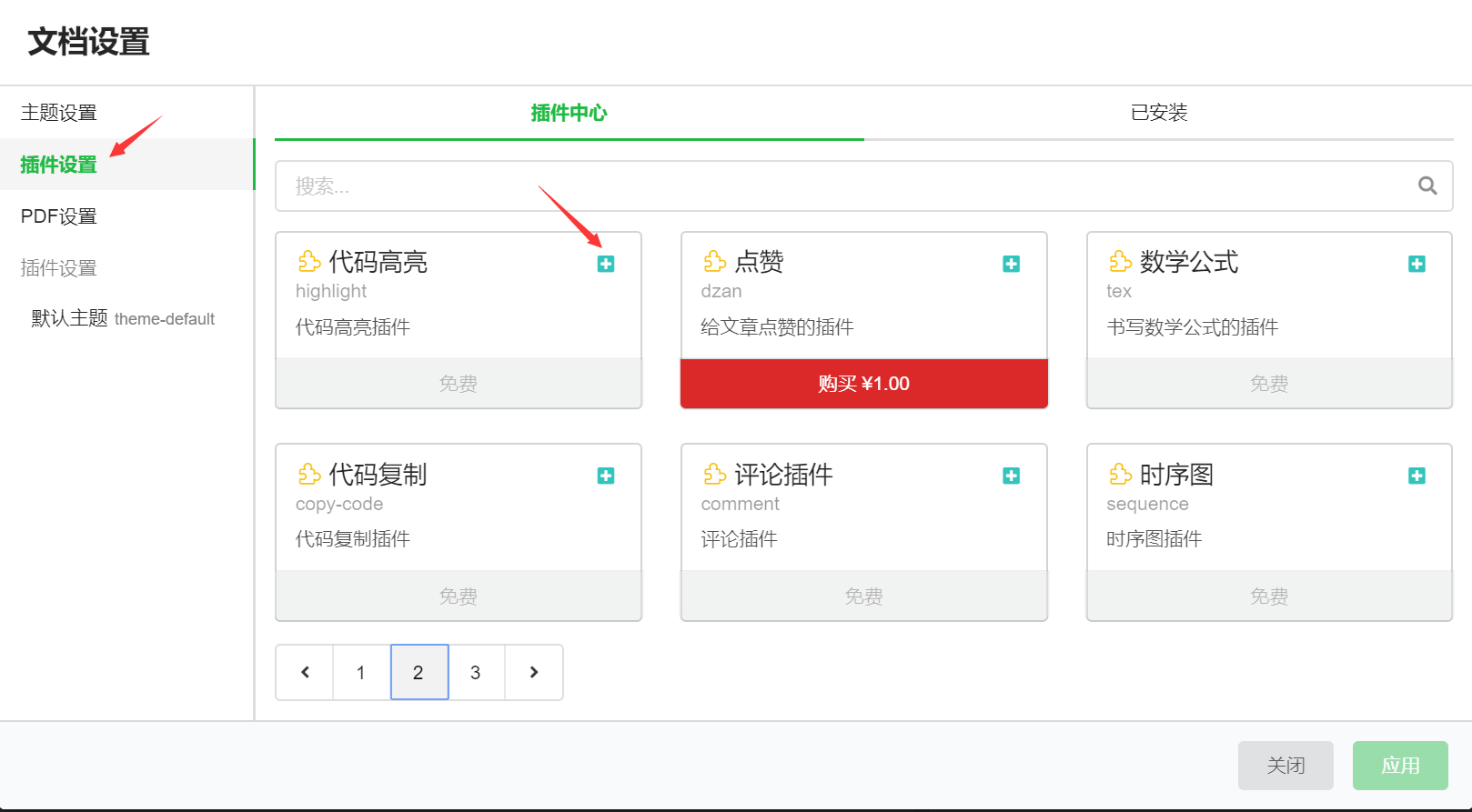
然后选择插件设置,安装代码高亮插件

最后一步(**千万不要忘了**),重新发布下当前文档,代码高亮才会生效。
- 关于看云
- 迁移通知
- 注册登录
- 文档写作
- 创建文档
- 封面图片
- 文档操作
- 目录操作
- 编辑器
- 可视化编辑
- 写作规范
- 文档设置
- 私有转换
- 删除文档
- 文档派生
- 发布文档
- 文档还原
- 离线写作
- 分享文档
- API 文档
- 个性化
- 插件扩展
- 样式定义
- 绑定域名
- 导航定义
- 私有文档
- 导入文档
- 从GIT仓库构建
- 导出文档
- 文档转让
- 文档定价
- 广场推荐
- 空间升级
- 文档协作
- 添加成员
- 创建团队
- 创建企业
- 钉钉接入
- 企业微信接入
- 快捷键
- 常见问题
- 为啥文档发布以后仍然不能正常访问
- 编辑保存了为什么阅读看不到
- 如何给文档增加代码高亮显示
- 如何设置字体颜色
- 如何生成复杂(跨行跨列)的表格
- 为啥章节导航无法正常显示
- 为什么创建文档总是提示过于频繁
- kindle设置
- 发布后图片不显示
- 为什么目录变成空的了
- 如何调整目录排序
- 为什么右侧的预览延迟严重
- 更换了封面图片后为啥没有生效
- 为什么我的付费文档上架审核拒绝了
- 如何去除文档中的看云版权标识
- 从Git导入的文档为什么没法阅读
- 看云和石墨及语雀的主要区别是什么?
- 在微信购买的文档 如何在网站阅读
- 看云的内容文字太小怎么办
- 为什么分享的公开文档阅读的时候提示需要登录
- 为什么文档无法同步?
- 为什么购买的文档看不到了
- 文档超出大小应该如何扩容
- 如何给文档添加顶部导航
- 为什么我删除了文档里面的图片空间还是没减少
- 文档发布为什么那么慢
- 导出PDF失败
- 更新日志
- 用户条款
- 推荐奖励计划
- 推广素材